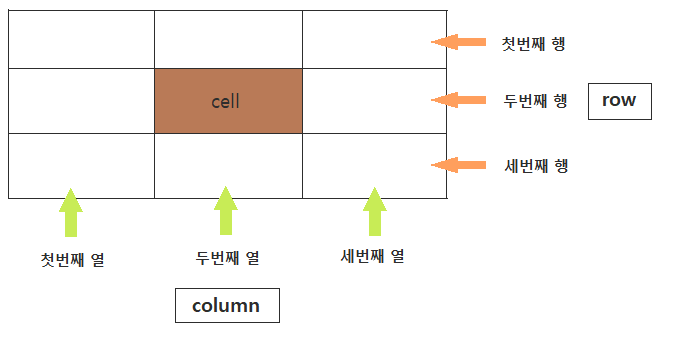
"표(table)"는 자료를 보기 좋게 정리한 것

(1) 표를 그릴것임을 알리는 <table></table> 태그
: 표의 시작과 끝을 알리며 표 태그 전체를 감싸는 태그입니다.
(2) 제목을 표시하는 <th></th> 태그
: 행의 제목을 표시하는 태그입니다. 보통 <tr>태그의 자식요소로 가장 윗부분에 적습니다.
(3) 행을 표시하는 <tr> 태그
(3) 셀을 표시하는 <td> 태그
: 행마다 같은 수의 셀을 넣으면 각각의 줄이 열이 됩니다.
ex) 3x3 행열 만들어보기
<table>
<tr>
<th>제목(1행 1열)<th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<th>제목(2행 1열)<th>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
<tr>
<th>제목(3행 1열)<th>
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
</table>| 제목(1행 1열) | 1행 2열 | 1행 3열 |
| 제목(2행 1열) | 2행 2열 | 2행 3열 |
| 제목(3행 1열) | 3행 2열 | 3행 3열 |
(4) 열을 합치는 colspan 속성, 행을 합치는 rowspan 속성
: <colspan>은 해당 행의 열을 합치는 속성입니다. 마찬가지로 <rowspan>은 해당 열의 행들을 합치는 속성입니다.
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td colspan = "3"></td>
</tr>
<tr>
<td></td>
<td rowspan = "2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>>> 결과 <<
(5) 표 제목을 표시하는 <caption></caption> 태그
: <table>태그 안에 <caption>을 통해 표 제목을 지정하면 위쪽 중앙에 표시됩니다. 보통 <table>태그를 선언하고 바로 밑에 작성합니다.
(6) 표 제목을 표시하는 <figure></figure> 태그 속, <figcaption></figcaption> 태그
: <table>태그 바깥에 작성하며, <figure>태그로 <table>태그를 감싼 다음 <figcaption>태그로 감싼 제목을 테이블 위쪽이나 아래쪽에 적으면 해당 위치에 들어갑니다.
<figure>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
<figcaption>
<p>표 아래에 들어가는 제목</p>
</figcaption>
</figure>
(7) 표의 구조를 정의하는 <thead>, <tbody>, <tfoot> 태그
: 제목, 본문, 요약 부분이 있는 표의 구조를 정의합니다. 자바스크립트로 제목과 바닥을 고정한 채 본문만 스크롤 되도록 설정할 수 있습니다. 화면 판독기로 시각에 장애가 있는 사람도 표의 구조를 쉽게 이해할 수 있도록 합니다. 닫는 태그 있습니다.
<thead>
<tr>~</tr>
</thead>
<tbody>
<tr>~</tr>
</tbody>
<tfoot>
<tr>~</tr>
</tfoot>
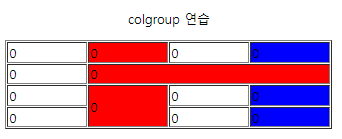
(8) 묶인 열에 스타일을 지정하는 <colgroup>, <col> 태그
: <colgroup>태그 안에 묶는 열의 갯수만큼 <col>태그를 사용합니다. <colgroup>만 닫는 태그가 있습니다. <colgroup>태그와 <col>태그는 <caption>태그 뒤에, <tr>,<td>태그 전에 사용해야 합니다. <col>태그 안에 span속성을 사용해 여려 열을 묶습니다. 묶은 만큼 같은 스타일 적용이 가능합니다.
<table border="1">
<caption>
<p>colgroup 연습</p>
</caption>
<colgroup>
<col style="width: 100px" />
<col style="width: 100px; background-color: red" />
<col style="width: 100px" />
<col style="width: 100px; background-color: blue" />
</colgroup>
<tr>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>0</td>
<td colspan="3">0</td>
</tr>
<tr>
<td>0</td>
<td rowspan="2">0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
</table>
'코딩공부 > html, css' 카테고리의 다른 글
| [html] 폼 만들기, 폼 관련 태그들 ① <form>, <label>, <fieldset>, <legend> (0) | 2022.02.07 |
|---|---|
| [html] 이미지 태그와 링크 태그(<img>, <a>) (0) | 2022.02.07 |
| [html] 목록 만들 때 사용하는 태그들(<ul>,<li>,<ol>,<dl>,<dt>,<dd>) (0) | 2021.12.07 |
| [html] 텍스트를 한 줄로 묶는 태그들(<strong>, <b>,<em>, <i>,<q> 등) (0) | 2021.11.16 |
| [html] 텍스트를 묶는 태그들(<h1>,<p>,<br>,  등) (0) | 2021.11.08 |