웹 문서도 문서이지요. 많은 양이 텍스트로 이루어진 만큼 모든 태그들은 텍스트를 묶는 박스라 볼 수 있습니다.
그 중에서도 가장 텍스트다운(?) 태그들을 먼저 알아볼 건데요. 제목을 의미하는 태그, 본문을 의미하는 태그, html에서 줄바꿈은 어떻게 하는지, 띄어쓰기는 어떻게 넣는지 등을 알아보고자 합니다.
(1) 제목을 표시하는 <hN> 태그
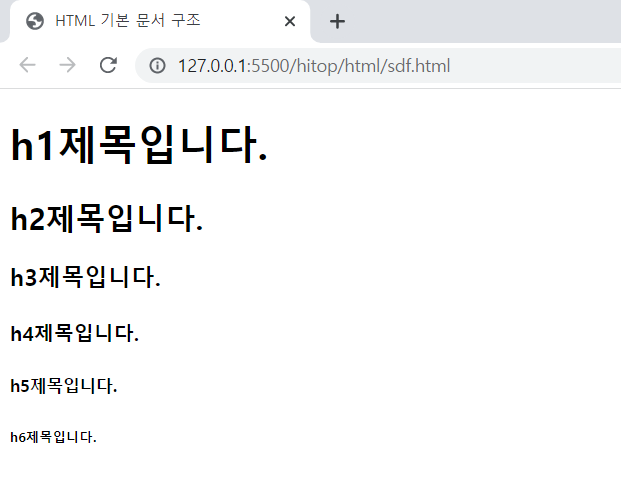
: 각 콘텐츠 영역에서 제목을 표시할 때 사용합니다. 숫자가 적을수록 중요도가 높음을 의미하며 그에 따라 크기도 커집니다. 하지만 text-size는 나중에 css에서 변경 가능한 부분이니, 글자 크기가 기준이 아닌 내용의 중요도를 기준으로 사용해야 합니다. 웹문서에서 검색할 때 대상이 되는 순위이기도 합니다.
<h1>h1제목입니다.</h1>
<h2>h2제목입니다.</h2>
<h3>h3제목입니다.</h3>
<h4>h4제목입니다.</h4>
<h5>h5제목입니다.</h5>
<h6>h6제목입니다.</h6>
(2) 텍스트 단락을 묶는 <p> 태그
: 입력한 내용의 앞, 뒤로 빈 줄(여백)이 생기면서 텍스트 단락이 만들어집니다.
비주얼 코드에 'lorem' 정도 친 다음 tab키를 누르면 시스템이 랜덤으로 예시 문장을 출력합니다. 읽어보면 하낫또 맞는 말이 없습니다. 이 문장을 <p> 태그로 묶은 뒤, 사이사이 적당한 자리에 엔터도 쳐보시고 스페이스바도 여러 번 입력해 봅니다. 어떻게 출력될까요?


입력한 줄 바꿈이며 띄어쓰기며 전혀 적용되지 않았음을 확인할 수 있습니다. 웹 브라우저가 자율적으로 페이지 너비에 맞춰 적당한 부분에서 줄 넘김을 하고 있으며, 띄어쓰기도 한 칸 이상은 출력되지 않았죠.
(3) 줄을 바꾸는 <br> 태그
: 줄 바꿈을 원하는 자리에 입력하세요. 닫는 태그 없이 단독으로 사용됩니다.
+) 공백을 표현하는  
: nbsp는 'Non-breaking Space'의 약자입니다. ' '를 적은 개수만큼 공백이 추가됩니다.
(4) 수평 줄을 생성하는 <hr> 태그
: 내용 구분을 위해 수평선을 만들 때 사용합니다. 브라우저 크기만큼 생성됩니다. 이 친구도 닫는 태그가 없습니다.


(5) 내가 입력한 대로 출력하는 <pre> 태그
: 나는 저런 귀찮은 태그들 없이 입력한대로 출력하고 싶다하시면 <pre> 태그를 사용하시면 됩니다. 비주얼 코드에 엔터 키와 스페이스 바를 누르는 대로 브라우저에 출력됩니다. 하지만 잘 사용하지 않습니다. 코딩할 때 써야 할 내용이 가로로 너무 길어서 보기 쉬우려고 입력한 엔터나 띄어쓰기가 나중에 브라우저 출력할 때 반영돼버리면 곤란하기 때문입니다.
(6) 인용문을 넣는 <blockquote> 태그
: 다른 텍스트보다 안으로 들여 써집니다.
'코딩공부 > html, css' 카테고리의 다른 글
| [html] 표를 만드는 태그들 (table, th, tr, td, colgroup, col ...) (0) | 2022.01.11 |
|---|---|
| [html] 목록 만들 때 사용하는 태그들(<ul>,<li>,<ol>,<dl>,<dt>,<dd>) (0) | 2021.12.07 |
| [html] 텍스트를 한 줄로 묶는 태그들(<strong>, <b>,<em>, <i>,<q> 등) (0) | 2021.11.16 |
| [html] HTML 기본 문서 구조 알아보기 (0) | 2021.11.08 |
| [html] HTML이란? (0) | 2021.11.08 |