사용자가 웹 사이트로 보내는 모든 정보는 폼을 통해 전달됩니다. 폼과 관련된 대부분의 작업들은 정보를 저장하거나 수정하거나 검색하는 일들이지요. 또한 이들은 모두 데이터베이스를 기반으로 합니다.
아이디를 입력하는 칸이나 버튼을 만드는 일을 HTML이 담당한다면, 폼에 입력한 사용자 정보를 처리하는 일은 ASP나 JSP, PHP 같은 서버 프로그래밍을 이용해야 합니다.
이번 글에서는 HTML 태그를 통해 폼을 만들어보도록 하겠습니다.
<form> 태그란?
폼을 만드는 기본 태그입니다. <form></form> 태그 안에 여러 폼 요소를 삽입해 사용합니다.
- <form> 태그 속성들
| 속성 | 설명 |
| method | 사용자가 입력한 내용들을 서버 쪽에 어떻게 넘겨줄지 지정 - get : 주소 표시줄에 사용자가 입력한 내용이 표시됨. 256byte~4,096byte까지만 넘길 수 있음 - post : 입력 내용 드러내지 않고 전송, 길이 제한 없음, 보통 이 방식 사용 |
| name | 폼 이름 지정, 여러개의 폼 구분위해 사용 |
| action | 전달된 내용들을 처리해 줄 서버 프로그램 지정 |
| target | <action> 태그에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정 |
- <form> 태그 예시
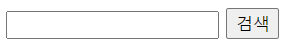
<form action="process.jsp" method="post">
<input type="text" title="검색">
<input type="submit" value="검색">
</form>- 결과 화면

: 검색어를 입력하고 '검색' 버튼을 누르면, 입력한 내용이 웹 서버에 있는 process.jsp로 전송됨.
<label> 태그
폼 요소에 텍스트를 붙이는 태그입니다. 체크박스를 클릭할 때 네모칸을 눌러도 체크가 되지만, 글자 부분을 눌러도 선택이 되도록 하고 싶다면 <label> 태그로 연결시켜야 합니다. 사용 방법은 크게 두 가지가 있습니다.
(1)
<label [속성="속성 값"]> 레이블 <input ..> </label>
(2)
<label for="id이름"> 레이블 </label>
<input id="id이름" [속성="속성 값"]>(1) 처럼 <label> 안에 <input> 태그를 넣거나, (2)처럼 <label>의 for 속성에 <input> 태그 아이디 이름을 입력해 연동시켜 사용하면 됩니다.
- <label> 태그 예시
<label>아이디 : <input type=”text”></label>
<label for=”user-id”>아이디 : </label>
<input type=”text” id=”user-id”>- 결과 화면

<fieldset> 태그, <legend> 태그
<fieldset>은 폼 요소를 그룹으로 묶는 태그입니다. 여는 태그와 닫는 태그 사이에 한 데 묶을 폼 요소를 넣으면 까만 선의 테두리로 묶여 나옵니다.
<legend> 태그는 그룹으로 묶는 구역에 제목을 붙이는 태그입니다.
- 예시
<form>
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="name">이름</label>
<input type="text" id="name">
</li>
<li>
<label for="age">나이</label>
<input type="text" id="mail">
</li>
</ul>
</fieldset>
<fieldset>
<legend>로그인 정보</legend>
<ul>
<li>
<label for="id">아이디</label>
<input type="text" id="id">
</li>
<li>
<label for="pw">비밀번호</label>
<input type="text" id="pw">
</li>
</ul>
</fieldset>
</form>
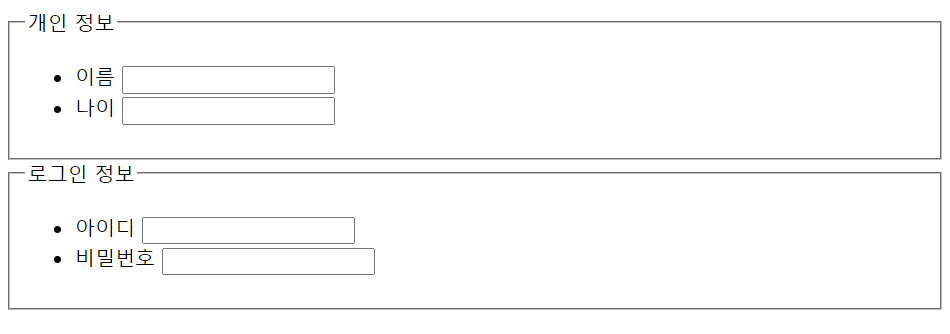
- 결과 화면

vvvvvv다음 글 보러가기vvvvvv
[html] 폼 만들기, 폼 관련 태그들 ② <input> 태그
태그 : 폼 태그로 내용을 입력할 때 대부분 태그를 사용해 처리합니다. : type 속성 값에 따라 입력 내용 종류를 지정합니다. : type 속성이 무엇인지에 따라 사용할 수 있는 속성들이 달라집니다. -
mol-gga.tistory.com
'코딩공부 > html, css' 카테고리의 다른 글
| [html] 폼 만들기, 폼 관련 태그들 ② <input> 태그 (0) | 2022.04.01 |
|---|---|
| [html] 이미지 태그와 링크 태그(<img>, <a>) (0) | 2022.02.07 |
| [html] 표를 만드는 태그들 (table, th, tr, td, colgroup, col ...) (0) | 2022.01.11 |
| [html] 목록 만들 때 사용하는 태그들(<ul>,<li>,<ol>,<dl>,<dt>,<dd>) (0) | 2021.12.07 |
| [html] 텍스트를 한 줄로 묶는 태그들(<strong>, <b>,<em>, <i>,<q> 등) (0) | 2021.11.16 |