'반응형 웹'이란?
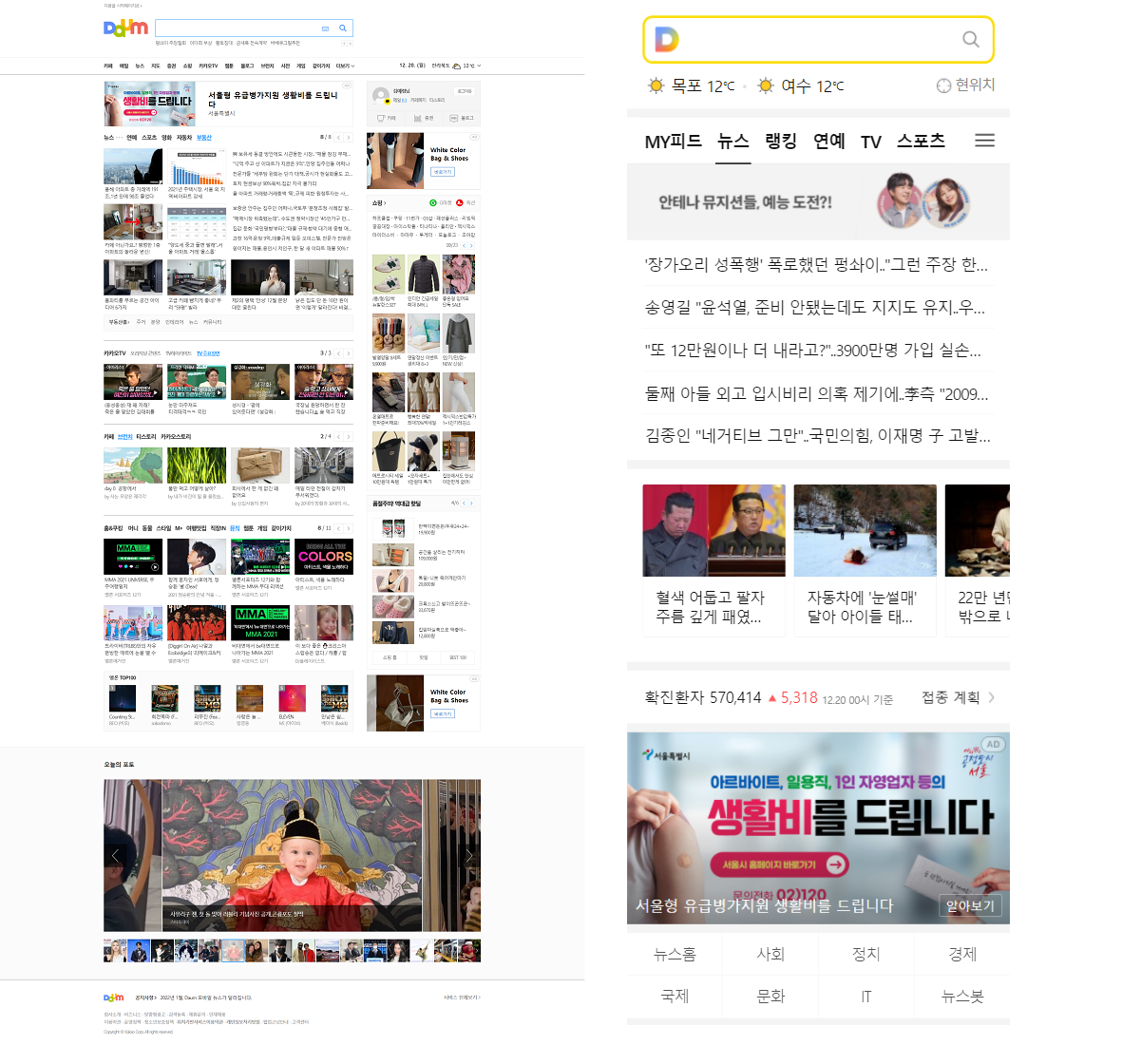
PC 컴퓨터, 스마트폰, 태블릿 등 접속하는 기기의 디스플레이 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지를 말한다. Daum 화면의 모바일 웹페이지와 PC 웹페이지를 비교해보면 이해가 쉽다.

반응형 웹을 만드려면 (1) 어떻게 다르게 구성할건지, (2) 몇개의 다른 화면을 만들건지, (3) 각 화면의 넓이는 몇으로 설정할건지 정해야 한다. 어느정도 미리 구상을 해두면 그림을 그려가듯이 코드를 짤 수 있다.
데스크탑에서 모바일로 갈수록 화면의 넓이는 줄어든다. 좁은 화면을 가로로 쪼개 섹션을 나누면 글자며 사진이며 잘려서 가시성이 떨어진다. 때문에 모바일 화면에서는 아이템들을 세로로 길게 나열해 배치하는 게 좋다. 혹은 슬라이드 형태로 만들면 깔끔하다.
반응형 웹페이지는 크게 모바일, 타블렛, 데스크탑 세 가지 버전을 고려해 만들어진다. 기기마다 넓이가 다양하기 때문에 적절한 분기점을 설정하는 게 중요하다. 보통 모바일은 768px, 타블렛은 1024px 크기를 갖는다. 아래 사이트에서 기기별 화면 크기를 확인하고 적절한 넓이 분기점을 설정해보자.
스마트폰 해상도, 화면비율 - 제타위키
9:16 1440 × 2560(갤6, 갤7, 갤노4, 갤노5, G3, G4, G5, 픽셀XL)1080 × 1920(갤4, 갤5, 갤노3, 옵G프로, G2, 넥5, 아이폰6, 픽셀)
zetawiki.com
크롬으로 반응형 웹 화면 미리 보기
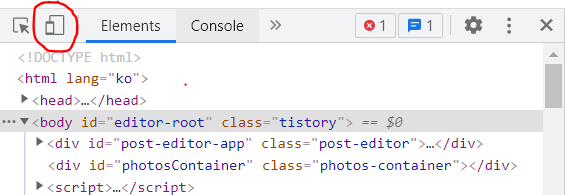
컴퓨터로 모바일 화면을 작성하다보면 결과물을 핸드폰에서 봐야 하는데, 매번 결과물을 서버에 띄워 핸드폰으로 들어가 확인해야하는 건 너무 번거롭다. 크롬을 쓴다면 '마우스 우클릭-검사'를 누르거나 'f12'번을 눌러 개발자 도구 화면에서 아래의 아이콘을 클릭해보자.

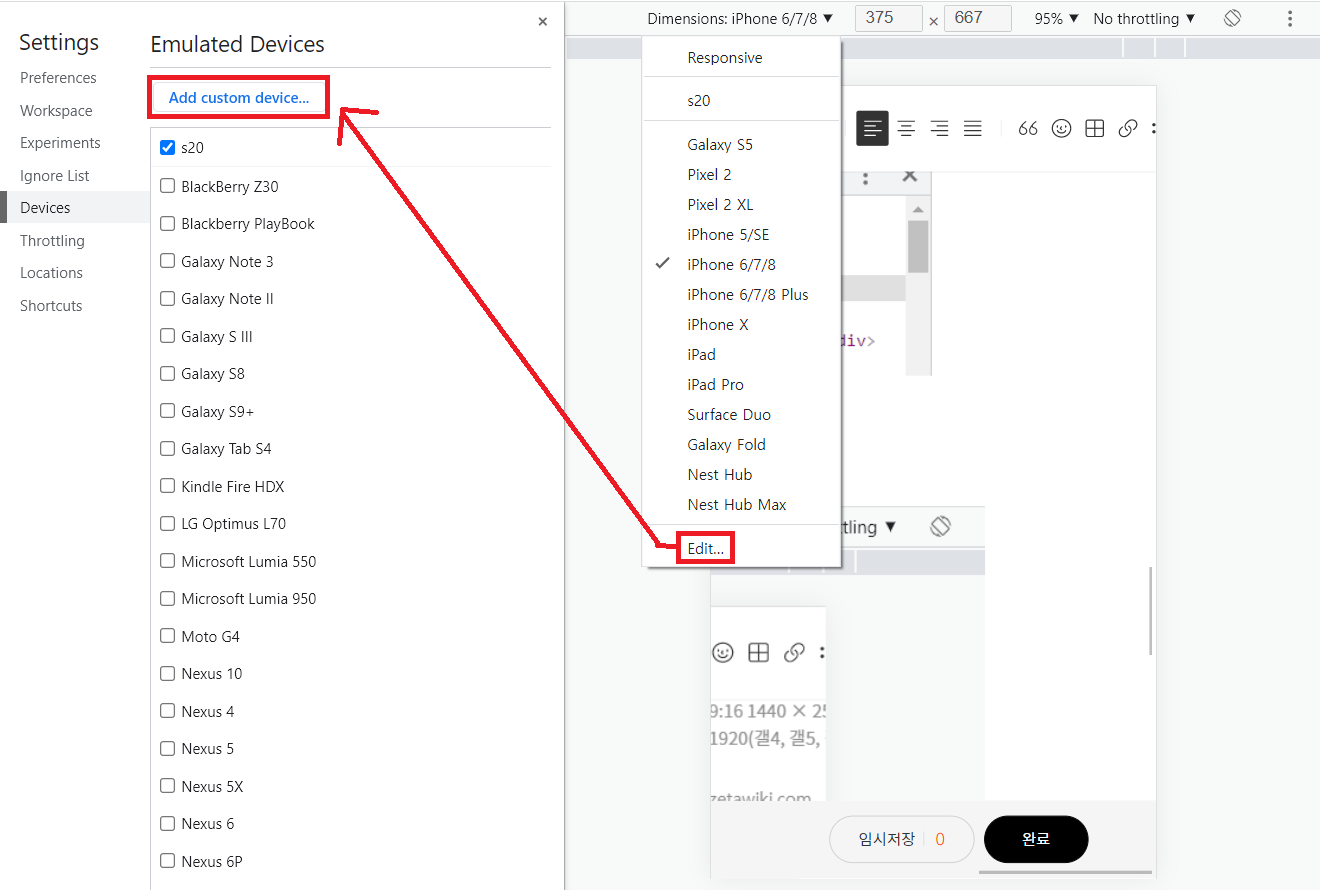
그럼 아래와 같이 모바일 화면에서 보는 화면은 어떤지 미리 보기가 가능하다. 좌측 상단에서 기기 설정이 가능하다. 최신 기기가 업로드되어 있는 편은 아니다.

원하는 기기가 없다면 'Edit'에서 원하는 기기를 추가할 수 있다. 'Add custom device'로 직접 넓이와 높이를 입력해도 된다.

CSS로 반응형 웹 만들어보기
@media 미디어-타입 and(미디어-특성){
//해당 미디어 요소에서 적용할 CSS
}CSS로 반응형 웹을 만드려면 미디어 쿼리를 사용해야 한다. 미디어 쿼리의 기본 문법은 위와 같다.
미디어 타입이란 내가 화면을 출력할 미디어가 tv인지 스크린인지 등을 말한다. 종류로는 screen, tv, print, projection 등이 있는데 디스플레이를 가진 미디어 대부분은 screen에 속하기 때문에 이를 많이 사용한다. 아니면 모든 미디어 타입을 일컽는 all을 써도 된다.
미디어 특성에는 width, height, device-width, device-height, orientation 등이 있다. 화면의 세로 길이보다는 가로길이가 중요한 고려요소이기 때문에 width를 많이 쓴다. width는 브라우저 창의 너비를 말한다. orientation은 미디어가 세로모드인지 가로모드인지를 구분한다.
max-width는 화면의 최대 값을 설정하며 min-width는 반대로 화면의 최솟값을 설정한다. 실제 미디어 쿼리에서는 아래와 같이 작성할 수 있다.
@media all and (max-width: 1024px){
//브라우저 창 width가 1024px보다 작아지는 순간부터 적용
//태블릿
}
@media all and (max-width: 768px){
//브라우저 창 width가 768px보다 작아지는 순간부터 적용
//모바일
}
@media all and (min-width: 768px){
//브라우저 창 width가 768px보다 커지는 순간부터 적용
//태블릿
}
@media all and (min-width: 1024px){
//브라우저 창 width가 1024px보다 커지는 순간부터 적용
//데스크탑
}
아래 코드를 통해 화면에 박스를 띄워 미디어 쿼리가 어떻게 적용되는지 살펴보자.
html <body> 부분
<body>
<div class="box">box</div>
</body>css
.box{
width: 1000px;
height: 800px;
background-color: red;
}
@media all and(max-width: 960px){
.box{
width: 700px;
background-color: blue;
}
}
@media all and(max-width: 480px){
.box{
width: 300px;
height: 400px;
}
}
화면 넓이가 960px일 경우 박스의 넓이가 줄어들고 배경색이 파란색으로 바뀐다. 높이는 800px이 그대로 적용되고 있음을 알 수 있다. 넓이가 480px보다 작아지면 넓이는 300px로 줄고 높이도 400px로 줄어든다. 배경색은 파란색이 유지되고 있다. 이처럼 미디어 쿼리에는 화면 넓이에 따라 바꿔야 할 css속성만 적어주면 이전에 설정한 값들은 그대로 적용됨을 알 수 있다.
화면 크기에 따라 미디어 쿼리를 오름차순, 혹은 내림차순으로 나열해 변경되는 요소들을 잘 작성해야 한다. 실무에서는 모바일 화면을 먼저 구현하고 데스크탑 화면으로 확장시키는 순으로 작업을 진행하는 게 보통이다.
'지식조각' 카테고리의 다른 글
| eclipse 다크모드 설정하기 (0) | 2022.02.10 |
|---|---|
| <jsp:include> 액션 태그와 include 지시자(<%@ include> ) 차이 (0) | 2022.02.08 |
| html, css에서 >>Google Font Icon<< 사용하기 (0) | 2021.12.14 |
| html, css에서 구글 폰트 (Google Font) 사용하기 (0) | 2021.12.14 |
| 터미널 git 명령어 자주쓰는 것 정리 (0) | 2021.11.23 |