구글폰트에서 제공하는 아이콘을 사용해보자.
구글폰트 바로가기
↓↓↓↓↓↓↓↓↓
https://fonts.google.com/icons?preview.size=37
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
>>>>>구글아이콘 사용하기<<<<<

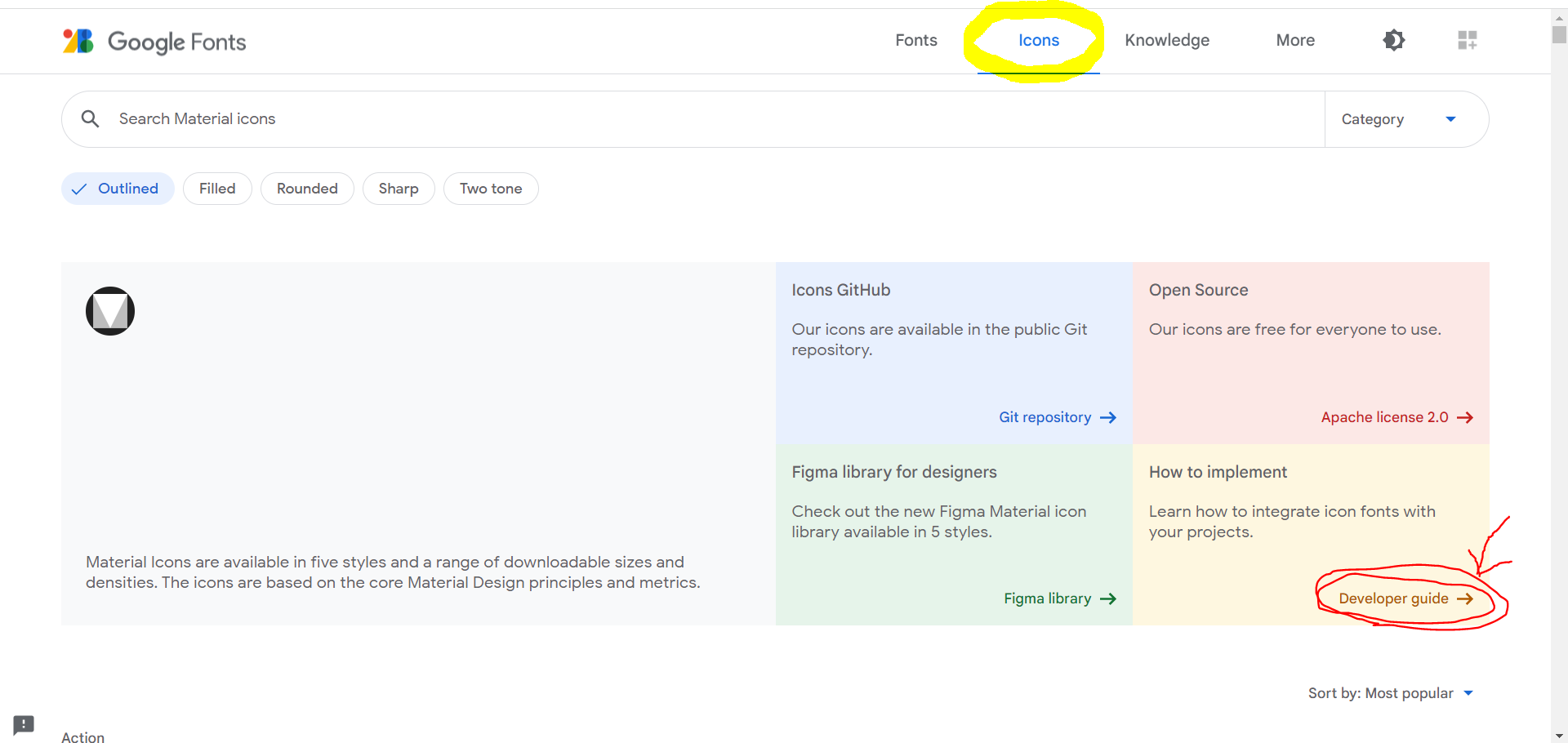
구글폰트에서 제공하는 아이콘들은 구글폰트 홈페이지 우측 상단의 'Icon'에 들어가면 사용할 수 있다. 우선 'How to implement'에 연결된 'Developer guide ->'링크에 들어가야 한다. 누르면 새창이 뜬다.

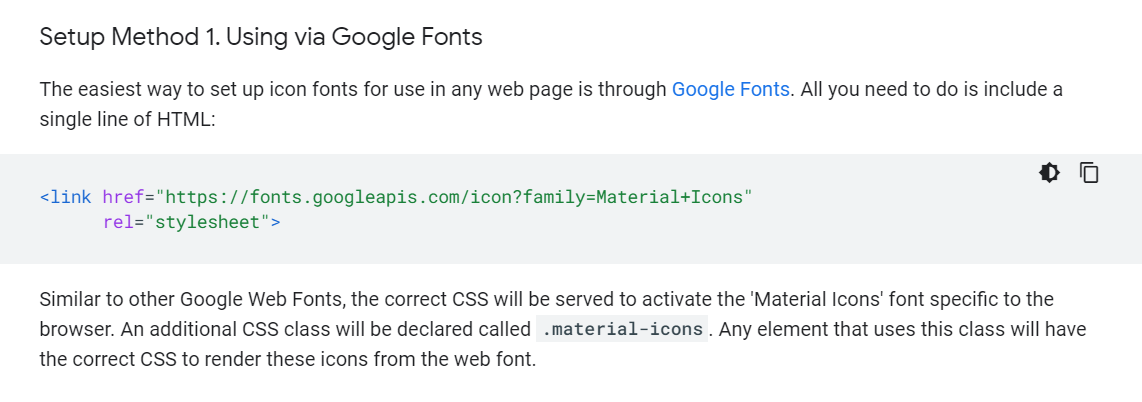
아래로 스크롤 하다보면 'Setup Method 1. Using via Google Fonts' 섹션이 나온다. 여기에 작성된 코드를 본인이 사용하는 html 헤드에 작성해 연결해줘야 한다.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">

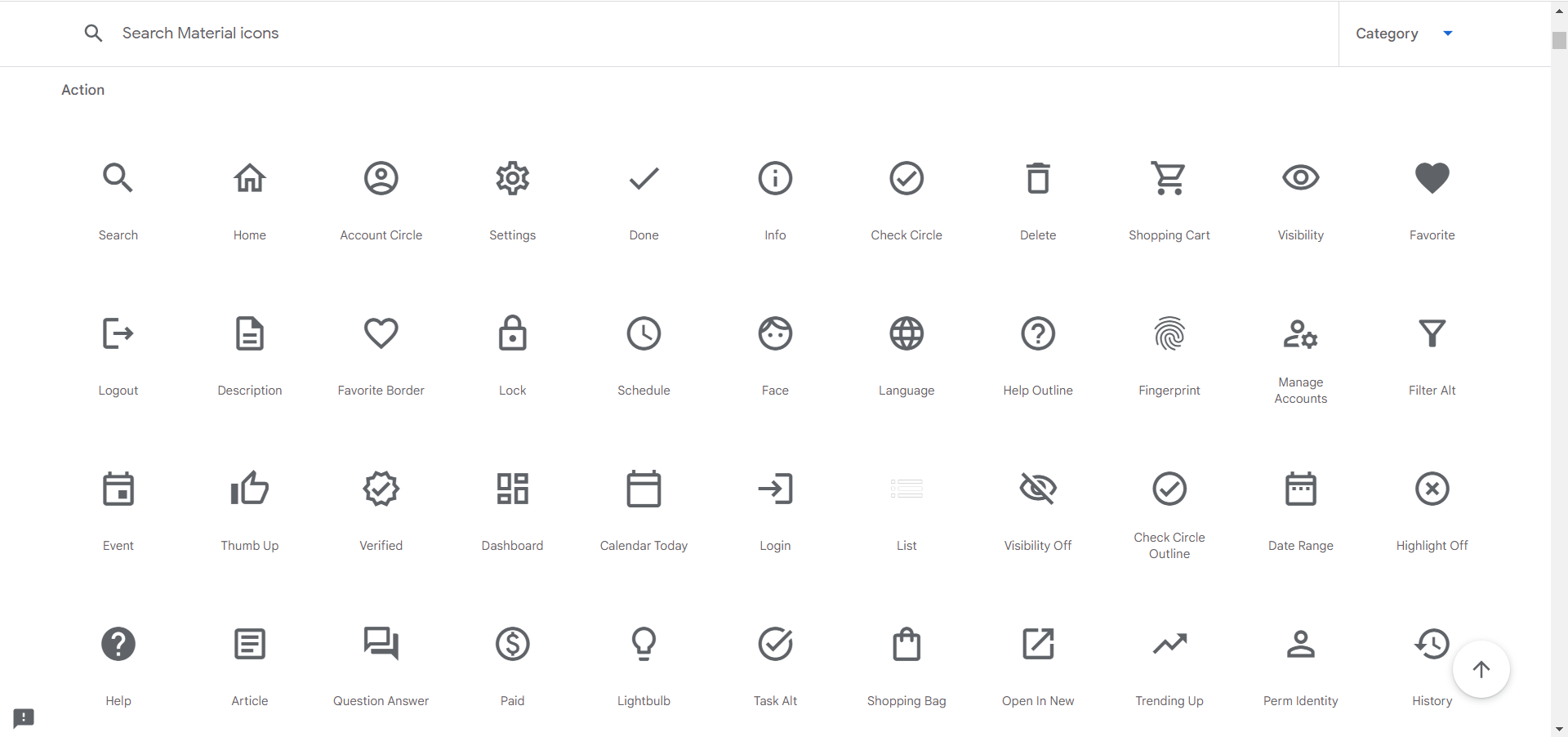
다시 구글폰트 홈페이지로 돌아와서, 본인이 사용하고자 하는 아이콘을 검색하거나 아래쪽으로 스크롤을 내리면 여러가지 아이콘들을 확인할 수 있다.

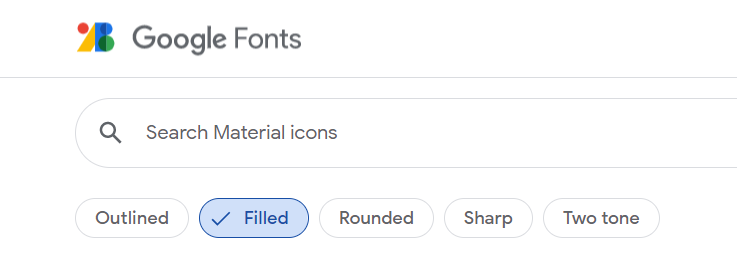
이 때, Outlined에 체크되어 있는지 확인하고 Filled를 선택해 아이콘을 골라주는 게 좋다. 아웃라인으로 그려진 아이콘을 선택했다면 html에서 수정이 가능한데, 그건 아래에서 설명하겠다.

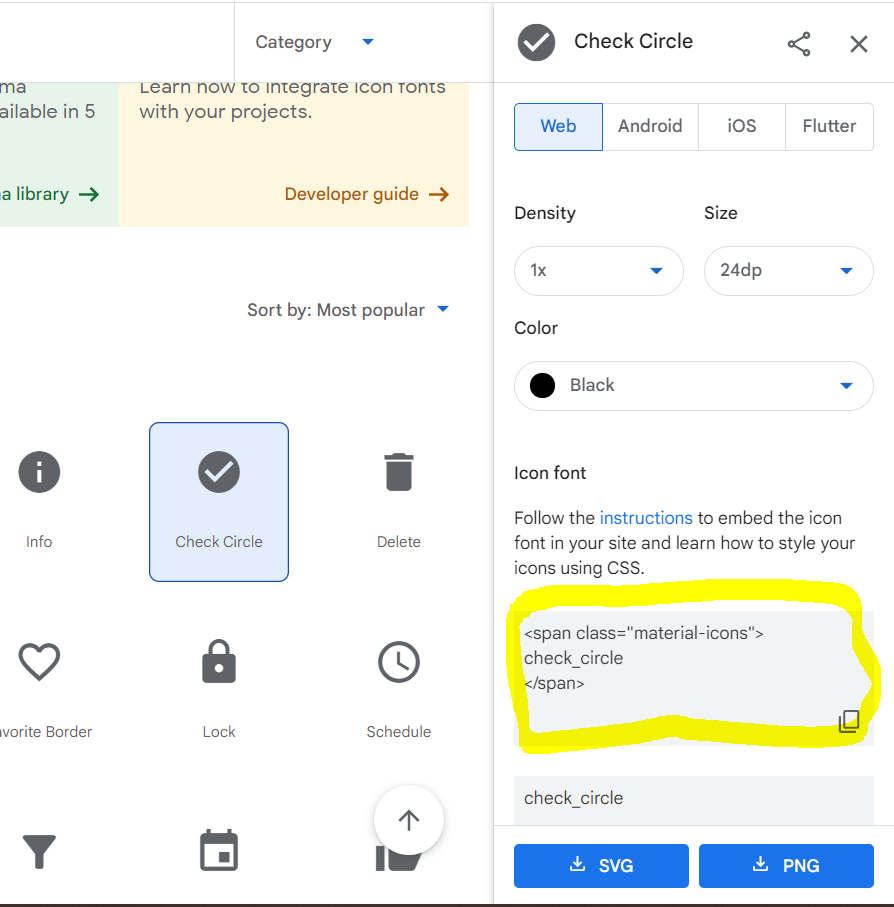
원하는 아이콘을 클릭하면 위와같이 우측에서 사이드바가 나온다. svg파일이나 png파일로 다운로드해서 사용 가능하며, 'Icon font' 섹션의 코드를 긁어서 html파일에 작성해도 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Google Font Icon 사용하기</title>
</head>
<body>
<span class="material-icons"> check_circle </span>
</body>
</html>위와 같이 사용하고자 하는 부분에 아이콘이 들어있는 스팬테그를 달아주면 해당 자리에 아이콘이 뜬다.

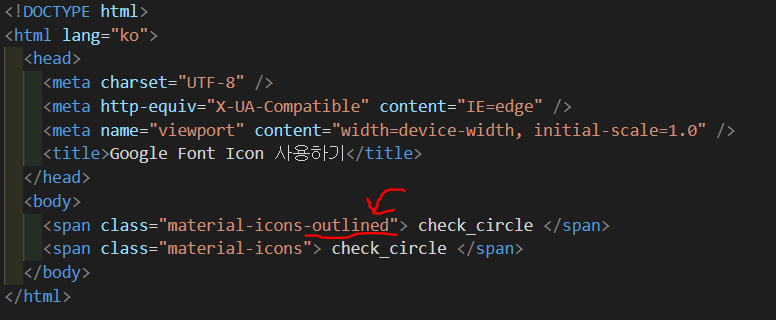
아웃라인으로 그려진 아이콘들은 위와 같이 'outlined'가 쓰여져 있다. 이부분을 지우면 filled된 아이콘이 들어온다. 왜 아웃라인 아이콘 사용은 안하는 게 좋은지 이유가 기억나지 않는다. 그냥 화면에 안뜨길래 빼서 써왔다. 나중에 알게 되면 수정해놓겠다. 알고계신 분들 댓 남겨주시면 감사.
'지식조각' 카테고리의 다른 글
| <jsp:include> 액션 태그와 include 지시자(<%@ include> ) 차이 (0) | 2022.02.08 |
|---|---|
| css 미디어 쿼리로 '반응형 웹' 만들기 (0) | 2021.12.20 |
| html, css에서 구글 폰트 (Google Font) 사용하기 (0) | 2021.12.14 |
| 터미널 git 명령어 자주쓰는 것 정리 (0) | 2021.11.23 |
| display: flex; 속성 정리 (2) (0) | 2021.11.23 |