구글에서 제공하는 브라우저 폰트를 사용해보자.
구글폰트 바로가기
↓↓↓↓↓↓↓↓↓
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
>>>>> 폰트 사용하기 <<<<<<

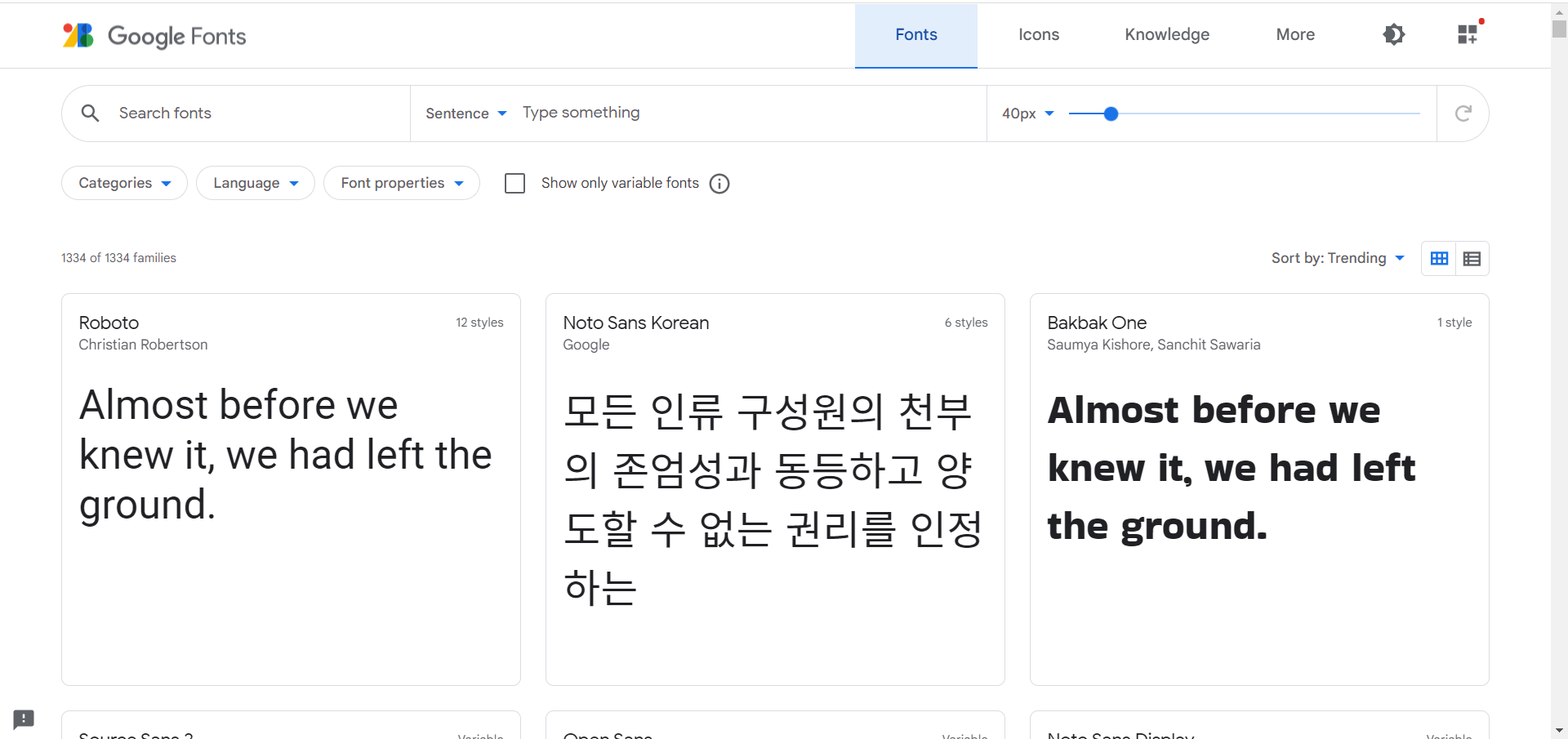
첫페이지에 들어가보면 구글에서 제공하는 폰트들을 확인할 수 있다. 'language'를 선택하면 국가별 폰트를 확인할 수 있다. 한글폰트 중 가장 기본적으로 많이 쓰는 'Noto Sans Korean'을 사용하기 위해 해당 그리드를 클릭한다.

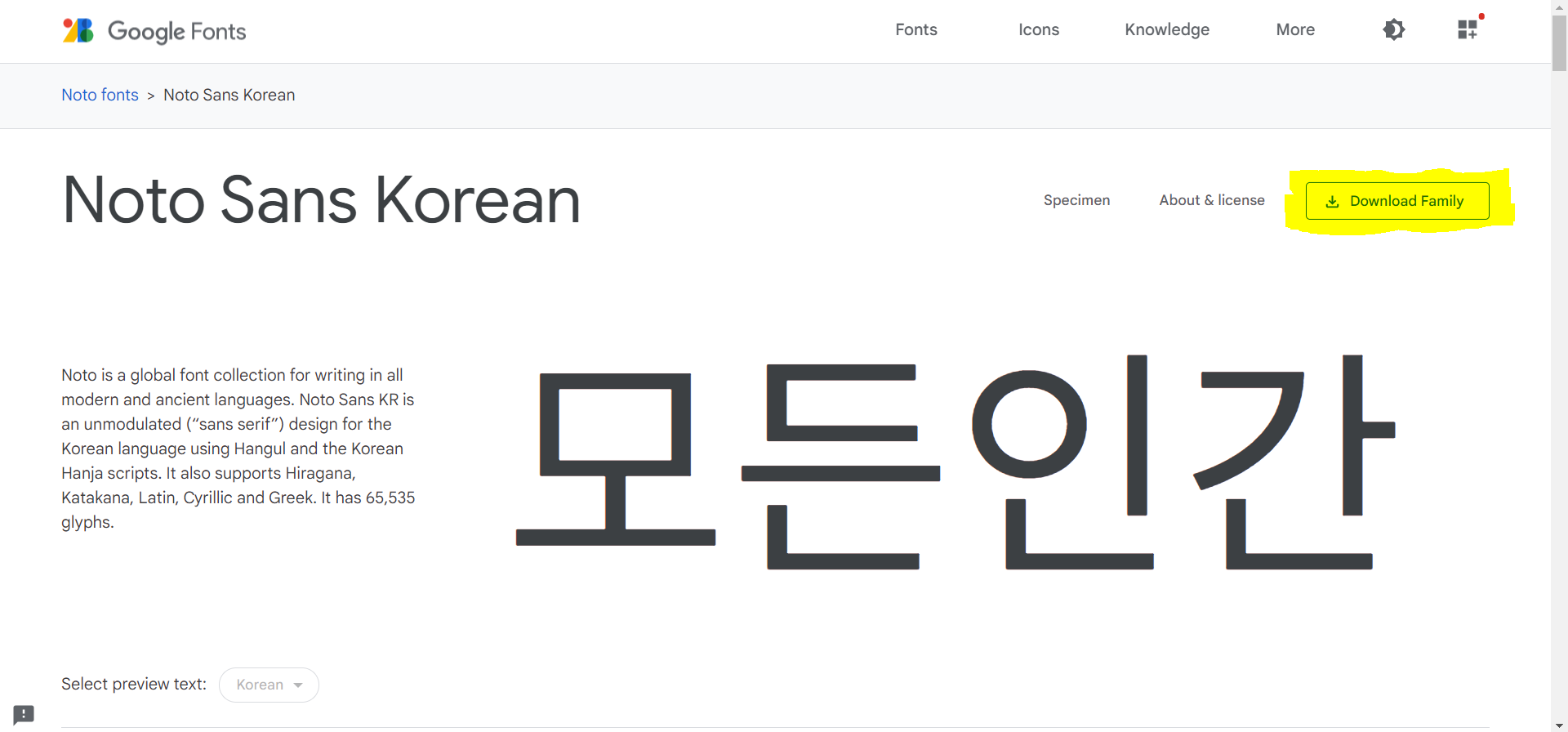
클릭하면 위와 같이 화면이 뜬다. 'Download Family'를 클릭하면 폰트 다운로드가 가능하다. 다운로드 없이 html과 css파일에 코드를 입력해 사용할 수도 있다. 아래로 스크롤하다보면 'Style' 섹션이 나온다.

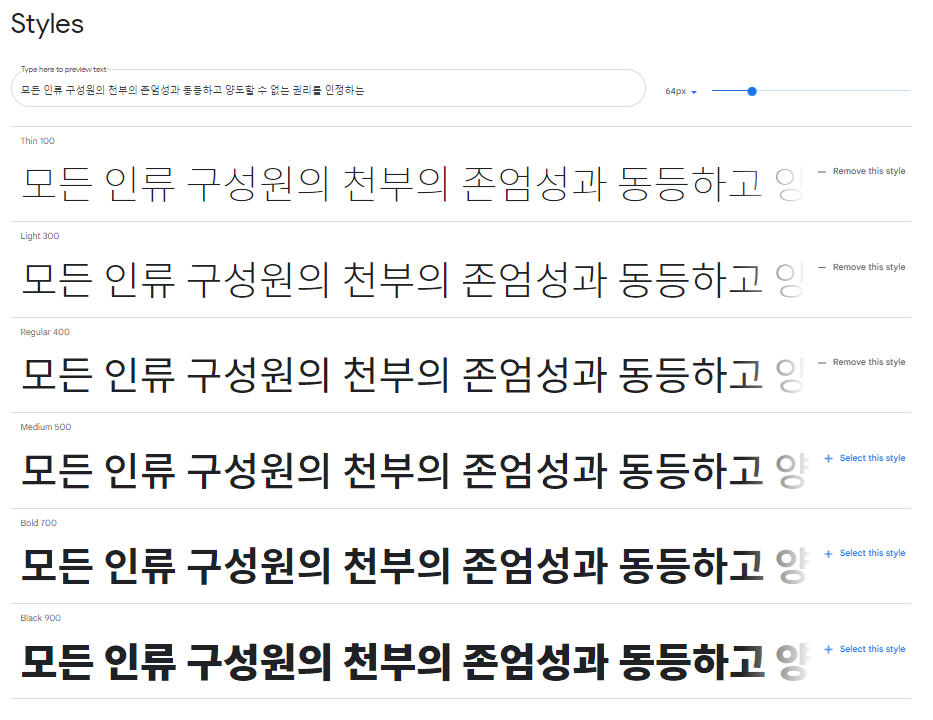
글자 두께마다 폰트가 제공된다. 사용할 font-weight를 고려해 옆에 '+ Select this style'을 클릭한다. 클릭해 선택되면 '- Remove this style'로 바뀐다. 해당 폰트로 볼 예시문장을 본인이 작성할 수 있으며 폰트 사이즈도 조절해볼 수 있다.

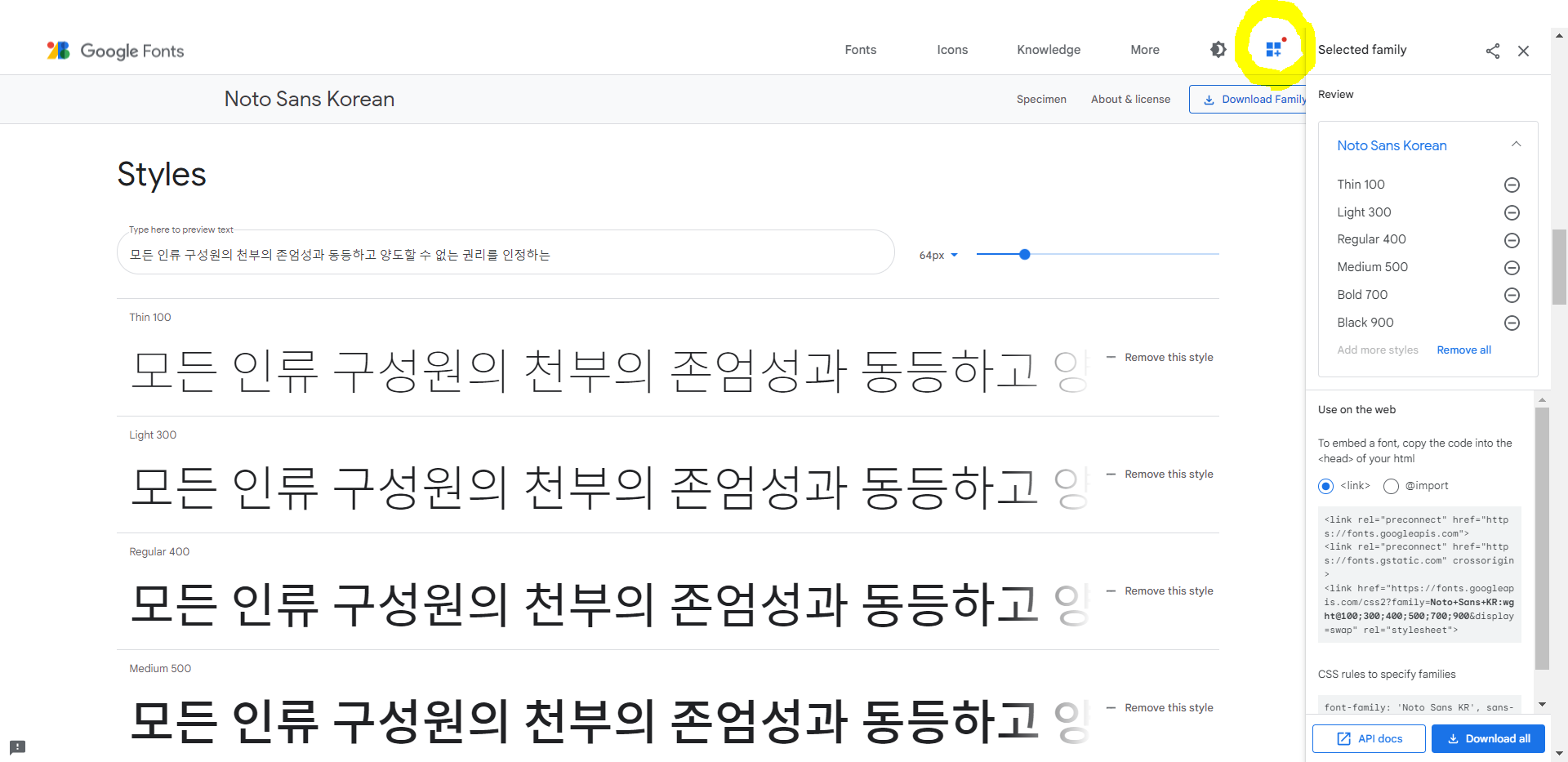
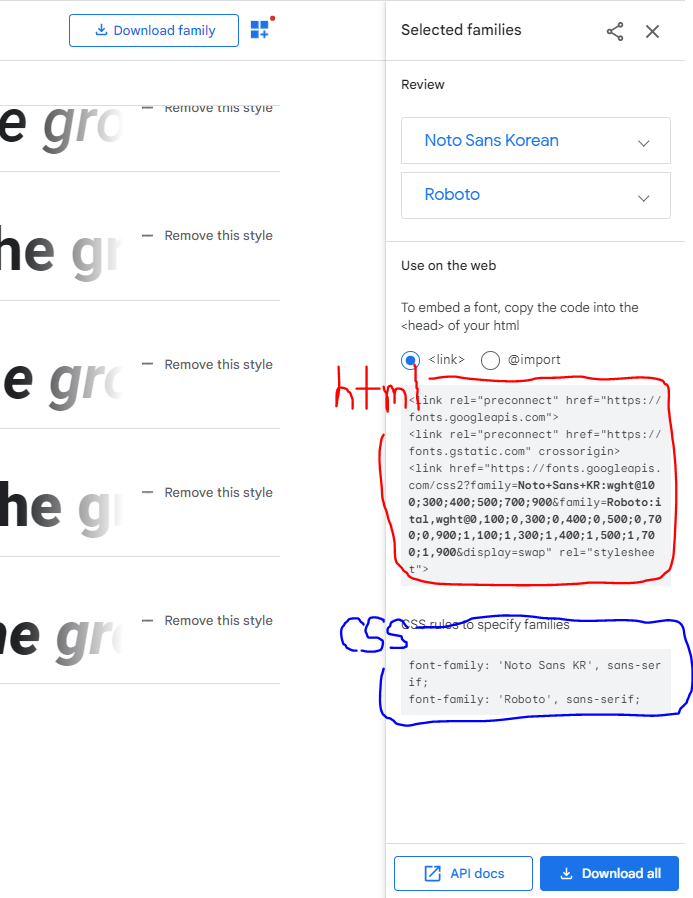
원하는 폰트를 클릭하면 내가 추가한 폰트들을 우측상단의 네모난 아이콘을 클릭해 확인할 수 있다. 'Review'란에서 확인해보고 사용하지 않을 폰트는 (-) 아이콘을 클릭해 삭제할 수 있다.

영어폰트 'Roboto'도 추가해보았다. 이제 'Use on the web' 섹션의 코드를 각각 html, css에 추가해야 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Google font 사용하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="main.css">
</head>
<body></body>
</html>html은 <head> 부분에 추가해주면 된다. 보통 링크는 <title> 밑에 적는데, 그 중 폰트를 적용하는 링크를 가장 위에 작성한다.
/*복사해서 붙여넣으면 따로따로 적힌다.*/
body {
font-family: 'Noto Sans KR', sans-serif;
font-family: 'Roboto', sans-serif;
}
/*아래와 같이 한줄로도 작성 가능하다. (영어폰트 먼저)*/
body {
font-family: 'Roboto', 'Noto Sans KR', sans-serif;
}html에 연결할 css에는 위와 같은 코드를 선언해야 한다. 가장 기본 폰트는 바디태그에 작성하며, 태그마다 글씨체를 다르게 할 경우 해당 태그에 작성하면 된다. 구글폰트 홈페이지에서 바로 복사해서 붙여놓으면 각 폰트마다 폰트패밀리 선언이 따로 되어 있는데, 두번째와 같이 한줄로도 선언 가능하다. 다만 작성 순서대로 폰트가 적용되는데, 영어가 아닌 국가 폰트들에는 고유의 영어 폰트가 설정되어 있는 경우가 있으므로 영어 폰트를 먼저 쓰는 게 좋다.
여기까지 무사히 완료하면 브라우저 화면에 뜨는 글자들은 해당 폰트로 출력되어진다.
'지식조각' 카테고리의 다른 글
| css 미디어 쿼리로 '반응형 웹' 만들기 (0) | 2021.12.20 |
|---|---|
| html, css에서 >>Google Font Icon<< 사용하기 (0) | 2021.12.14 |
| 터미널 git 명령어 자주쓰는 것 정리 (0) | 2021.11.23 |
| display: flex; 속성 정리 (2) (0) | 2021.11.23 |
| display: flex; 속성 정리 (1) (0) | 2021.11.22 |