display: flex; 선언한 부모의 자식 중, 마지막 자식 오른쪽에 붙이려면?
빠른답변>>
웹페이지 스크롤을 맨 밑으로 내리면 보통 '페이지 로고', '주소 및 연락처', '저작권 표기' 등이 자리하고 있습니다.

대한민국 청와대 홈페이지는 왼쪽에는 로고와 각종 SNS연결 아이콘이, 가운데에는 연락처 정보가, 오른쪽에는 하단메뉴와 기타설명, 각종 인증 마크들이 있습니다. 저작권 표시는 그 밑에 해두었네요.
웹 편집기(여기서는 HTML5를 사용했습니다.)로 이를 구현해본다면, 각각의 내용을 크게 네가지 div 박스에 담아 위치를 조절할텐데요. 맨 밑의 저작권 표시는 냅두고, 위에 3개 박스의 display 설정을 flex로 선언해 가로로 정렬할 수 있겠습니다.
연습을 위해 html문서의 <body> 부분을 작성하면 아래와 같습니다.
<body>
<footer>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</footer>
</body>웹 페이지 하단 영역은 <footer> 태그로 묶어줍니다. 그러면 웹 브라우저에서는 다음과 같이 페이지가 생성되는데요.

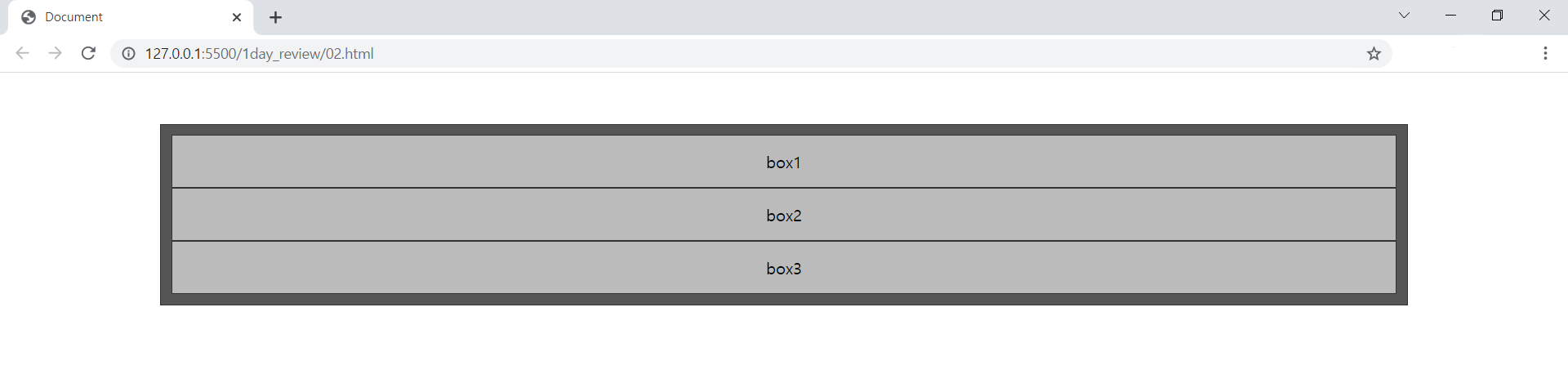
이제 가로로 정렬하기 위해 css로 스타일을 입혀줍니다. 가시적으로 확인할 수 있도록 테두리를 그리고 배경색을 넣어줬습니다. 아래는 코드와 결과 이미지입니다.
footer {
width: 1200px;
margin: 50px auto; /*중앙정렬 위해 너비 설정 및 margin: auto*/
border: 1px solid #333; /*테두리*/
background-color: #555; /*배경색*/
padding: 10px; /*내부 여백*/
}
div {
border: 1px solid #333;
background-color: rgba(255, 255, 255, 0.6);
height: 50px; /*자식요소 높이 설정->부모에게 전달*/
text-align: center; /*텍스트 수평 가운데 정렬*/
line-height: 50px; /*텍스트 수직 가운데 정렬*/
}
아직은 박스들이 display: block; 상태라 세로로 쌓이고 있습니다. 이제 display를 flex로 선언하겠습니다. 작성 위치는 박스들의 부모인 footer 안 입니다.
footer {
width: 1200px;
margin: 50px auto;
border: 1px solid #333;
background-color: #555;
padding: 10px;
display: flex; /*flex 선언*/
}
div {
border: 1px solid #333;
background-color: rgba(255, 255, 255, 0.6);
height: 50px;
text-align: center;
line-height: 50px;
}
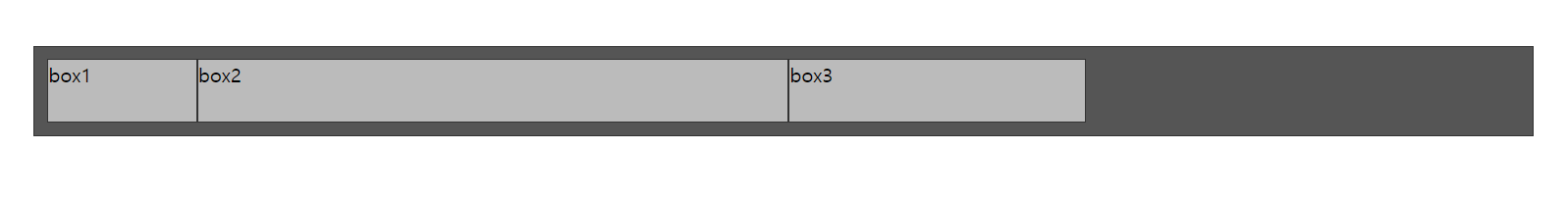
그 결과 박스들이 자기가 가진 콘텐츠 부피만큼의 너비를 갖게 되었습니다. 박스의 높이는 50px로 설정해두었기 때문에 부모박스인 footer도 그 값에 패딩값을 더한 값 만큼 크기를 차지하고 있습니다. 박스 안에 홈페이지 로고, 연락처/주소/저작권, 외부 SNS 링크가 들어간다 가정하고 박스 너비를 각각 부모박스의 10%, 40%, 20%로 설정해보겠습니다.
footer {
width: 1200px;
margin: 50px auto;
border: 1px solid #333;
background-color: #555;
padding: 10px;
display: flex;
}
div {
border: 1px solid #333;
background-color: rgba(255, 255, 255, 0.6);
height: 50px;
}
.box1 {
width: 10%;
}
.box2 {
width: 40%;
}
.box3 {
width: 20%;
}
우선 justify-content: space-between; 를 적어봅니다. flex 선언을 한 부모박스에 적어야 합니다.
footer {
width: 1200px;
margin: 50px auto;
border: 1px solid #333;
background-color: #555;
padding: 10px;
display: flex;
justify-content: space-between;
}
div {
border: 1px solid #333;
background-color: rgba(255, 255, 255, 0.6);
height: 50px;
}
.box1 {
width: 10%;
}
.box2 {
width: 40%;
}
.box3 {
width: 20%;
}
박스 사이사이에 같은 너비만큼 여백이 들어간 걸 확인할 수 있습니다. 이번엔 오른쪽 박스만 오른쪽 끝에 붙이고 박스1, 2는 오른쪽에 붙여보겠습니다. footer의 justify-content: space-between;를 지우고 box3에 margin-left: auto;를 적어줍니다.
footer {
width: 1200px;
margin: 50px auto;
border: 1px solid #333;
background-color: #555;
padding: 10px;
display: flex;
}
div {
border: 1px solid #333;
background-color: rgba(255, 255, 255, 0.6);
height: 50px;
}
.box1 {
width: 10%;
}
.box2 {
width: 40%;
}
.box3 {
width: 20%;
margin-left: auto;
}