SCSS란 'Sassy CSS'의 약자로 '멋진 CSS'를 의미합니다. (멋쟁이~) 역할을 간단히 소개하면 CSS를 편리하게 이용하도록 도와준다고 할 수 있습니다. 가독성과 재사용성이 높고 CSS보다 표기법이 간단해 구조화된 표현이 가능합니다.
CSS는 작업이 커질수록 불필요한 선택자가 많아지고 여러가지 한계가 생깁니다. 이를 해결하기 위해 개발된 게 SCSS와 SASS인데요. 여기서는 SCSS에 대해 간단히 알아보려 합니다.

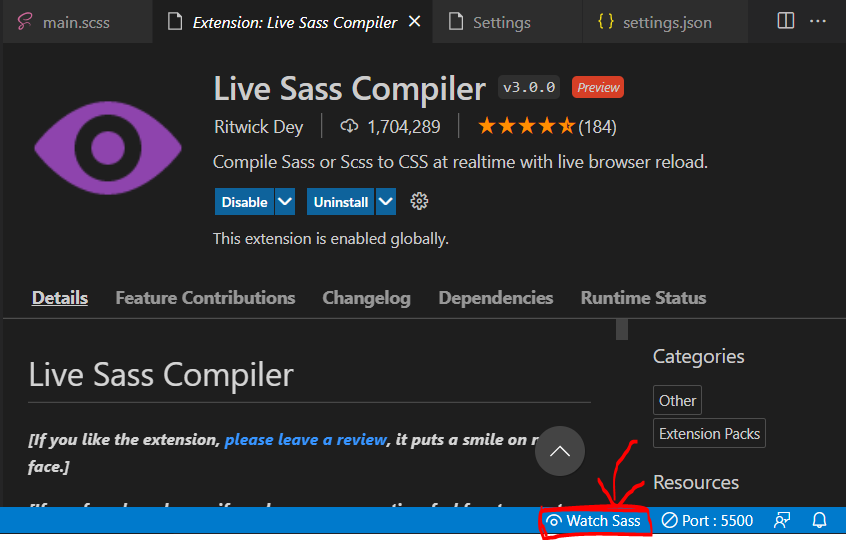
SCSS 사용을 위해 먼저 Extension에서 "Live Sass Compiler"를 설치해주세요.

그러면 아래쪽에 'Watch Sass'가 생성됩니다. SCSS 문서를 작성할 때는 한 번 클릭해서 상태가 'Watching...'으로 바뀌도록 설정해야 합니다.

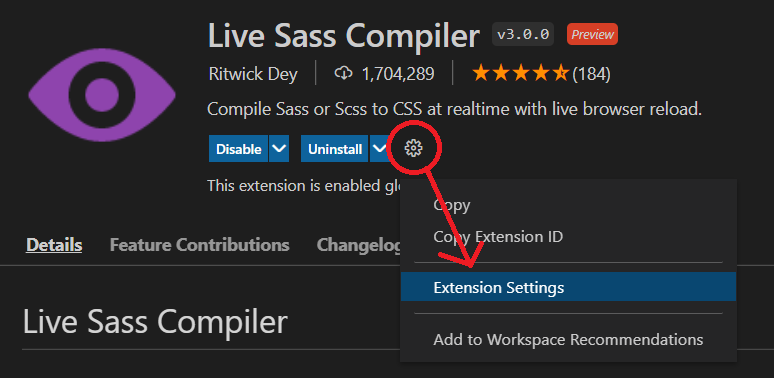
그다음 설정의 'Extension Settings'으로 들어가줍니다.
좌측 하단 Manage에서 Settings로 들어가 Live Sass Compiler을 검색해도 좋습니다.

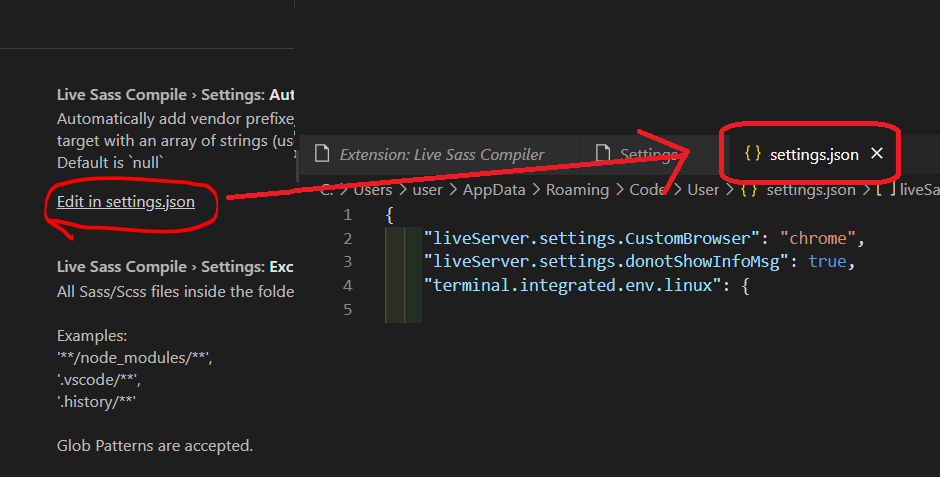
들어가서 Edit in settings.json을 누르면 'setting.json'파일이 열립니다.
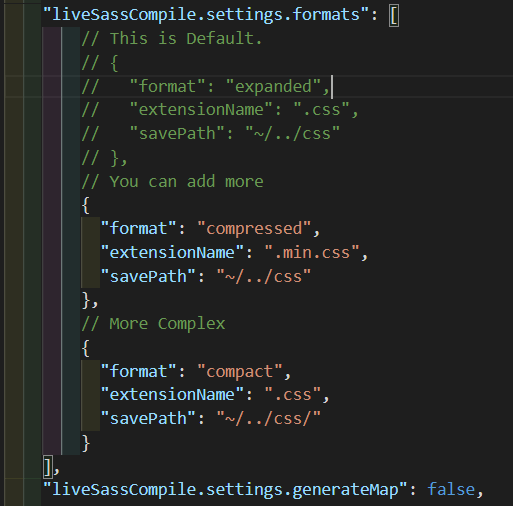
거기에 아래 내용을 붙여주세요

아래 사이트에서 긁어올 수 있습니다. 앞뒤로 이어지는 내용이 있다면 콤마 쓰는 것 유의하세요.
https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
GitHub - ritwickdey/vscode-live-sass-compiler: Compile Sass or Scss file to CSS at realtime with live browser reload feature.
Compile Sass or Scss file to CSS at realtime with live browser reload feature. - GitHub - ritwickdey/vscode-live-sass-compiler: Compile Sass or Scss file to CSS at realtime with live browser reload...
github.com

저는 compact 형식과 compressed 형식만 생성하기 위해 가장 위에 건 생략했고요. compact 형식으로 .css 파일을 저장했습니다. savePath도 현재 사용하는 폴더의 /css 폴더로 설정했습니다.
.map 형식의 파일은 생성할 필요가 없어서 아래와 같이 적어줬습니다.
"liveSassCompile.settings.generateMap": false,
이제 SCSS 형식의 파일을 생성해봅니다.

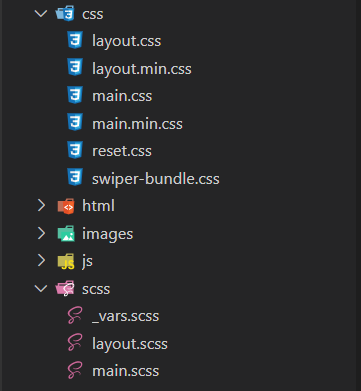
scss 형식으로 생성한 'layout.scss'와 'main.scss' 파일을 작성한 뒤 저장을 누르면 css폴더에 자동으로 같은 이름의 .css 파일과 .min.css 파일이 생성됩니다. html 파일엔 이 css 파일을 link하면 됩니다.
('reset.css'와 'swiper-bundle.css'는 처음부터 css 형식으로 만든 파일입니다.)
자세히 보시면 '_vars.scss' 파일은 생성되지 않은 걸 확인할 수 있습니다. 언더 바로 파일명을 시작하면 css파일로 컴파일하지 않습니다. 이 파일에는 다른 파일에서 쓸 변수들을 저장해놨습니다.
만약 생성되지 않는다면 하단에 'Watch Sass'라 뜨고 있지는 않은지 확인해봅니다. 클릭해서 'Watching..'이 뜨도록 해줍니다.
'지식조각' 카테고리의 다른 글
| html, css에서 구글 폰트 (Google Font) 사용하기 (0) | 2021.12.14 |
|---|---|
| 터미널 git 명령어 자주쓰는 것 정리 (0) | 2021.11.23 |
| display: flex; 속성 정리 (2) (0) | 2021.11.23 |
| display: flex; 속성 정리 (1) (0) | 2021.11.22 |
| display: flex; 선언한 부모의 자식 중, 마지막 자식 오른쪽에 붙이려면? (0) | 2021.11.16 |